Winterize your Website
When winter arrives we generally take steps to ensure our cars and homes are prepared for season. In our homes we may check for energy “leaks”, and fix gaps in doors and windows with additional insulation strips, or even cover windows with plastic to keep warmth from leaking out. We also check that our HVAC systems are working properly, before the busy season. We take these additional steps and precautions to ensure our homes are comfortable and our systems are running efficiently, so how can we apply these actions to our websites?
Good housekeeping
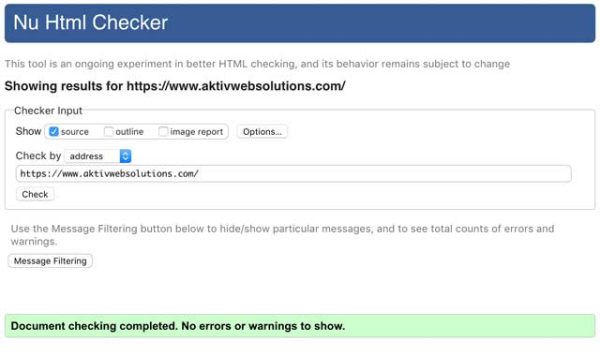
Similar to living in a house for a while, things start to need maintenance and end up with a lot more “stuff” than you moved in with. Over time a website that was originally streamlined and W3C compliant fills up with extra code from copy and pasting inline content, added plugins and APIs, scripts and images. Take some time and review add-on’s to your CMS, ensure they are up-to-date and your CMS is current. It’s a good idea to run a couple tests on at least your homepage. At the minimum go to https://validator.w3.org and run, be sure to fix any errors. This seems like a no-brainer, but as of today even sites like Yahoo.com have over 150 combined errors and warnings. These kind of errors just make your site load slower and can render poorly.

The W3C Validator is like the Good Housekeeping Seal of Approval.
Fix those leaks
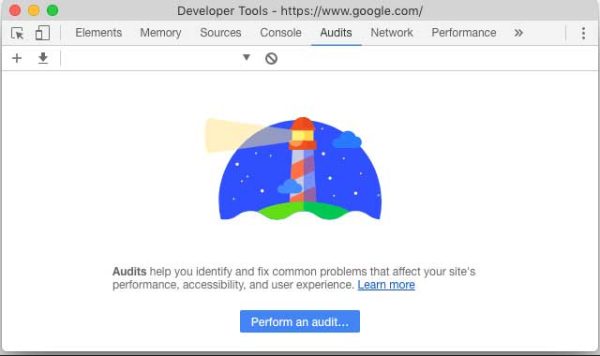
Is all your bandwidth being sucked up on an un-optimized image? After cleaning up it’s time to run a performance monitor. Google PageSpeed Insights is probably the most common, this will identify the most common issues for leaking bandwidth https://developers.google.com/speed/pagespeed/insights. Another great one to get a second opinion is https://tools.pingdom.com. And the third and most comprehensive is using the Audit tool in the Chrome Developer Tools, which breaks down Progressive Web App, performance, Accessibility and Best Practices (according to Google). These “leaks” will most likely be new images uploaded that have not been properly optimized. Both tools will identity images that need to be worked on. This is fairly common that during the years after development, content owners are not consistently optimizing images prior to uploading, images like new carousel images, video posters, article and news thumbnails can cause a serious amount of bloat. Download them from your site, check that the file dimensions are correct and resave and replace.
You may find that you’ve added scripts 2 years ago that are are being served from http and you’ve added a ssl certificate and now see errors. It’s a good time to see if those services now offer a https link to their script or API.
Caching is another great option for serving images and scripts that are used through your site. You will most likely need a developer to turn on caching features, but you will save a substantial amount of load time if you do so.

Chrome Developer Tools offers In-Depth Audit
Add some antifreeze
Has your sites content become “frozen”? Most likely this has caused your SEO to start losing steam. The best way to prevent a full on breakdown is to start adding some new content. The beginning of the year is a great time to audit your website's content, from brand messaging to relevant page content. Probably the biggest mistake you can do to a website you’ve paid good money for is to have a year old (or several year old) news article on your homepage. Google analytics is a great way to gain insight to user interest and there are several services to track user behavior. This will help you strategically refine your content and site structure to an optimized version of what your end users are looking for or interested in. Be sure to re-submit your updated content to Google with a current sitemap.xml file.
Need some help?
At Aktiv we are experts at optimizing websites for both visual and code performance. There is definitely a sweet-spot between serving a visually aesthetic website and a complete stoic design. We find these tips and tools useful for creating that “best-of-both-worlds” version. If your site is more than a year old you should have the statistics to make refinements and most likely need to look at what could be affecting website performance. Get in touch today.